
前言
工欲善其事,必先利其器
vscode 是开源的跨平台编辑器,前端开发利器,配合丰富的插件,更是如虎添翼,效率飞升。
这里推荐一些目前在用的 vscode 插件,适合前端开发者。
- Auto Close Tag
输入 HTML/XML 的开始标签,自动完成对应的闭合标签 - Auto Rename Tag
修改 HTML/XML 标签时,自动完成匹配标签的修改。修改标签非常方便。 - Prettier - Code formatter
使用prettier 格式化 JavaScript / TypeScript / CSS 代码 - Beautify
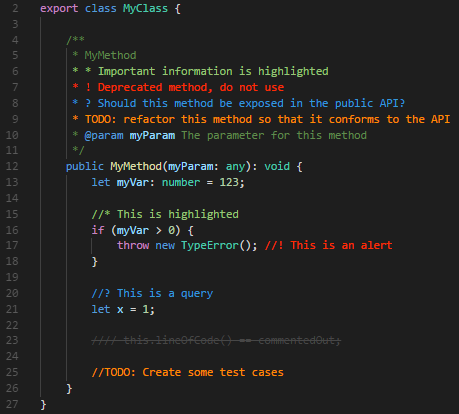
美化 javascript, JSON, CSS, Sass, and HTML(和Prettier二选一) - Better Comments
让你的注释更加美观
- TODO Highlight
高亮 TODO, FIXME 注释,也可以自定义(和Better Comments可以二选一来使用) - Bookmarks
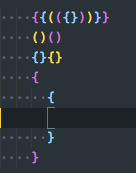
非常好用的书签功能 - Bracket Pair Colorizer
不同配对括号显示不同颜色,更容易识别
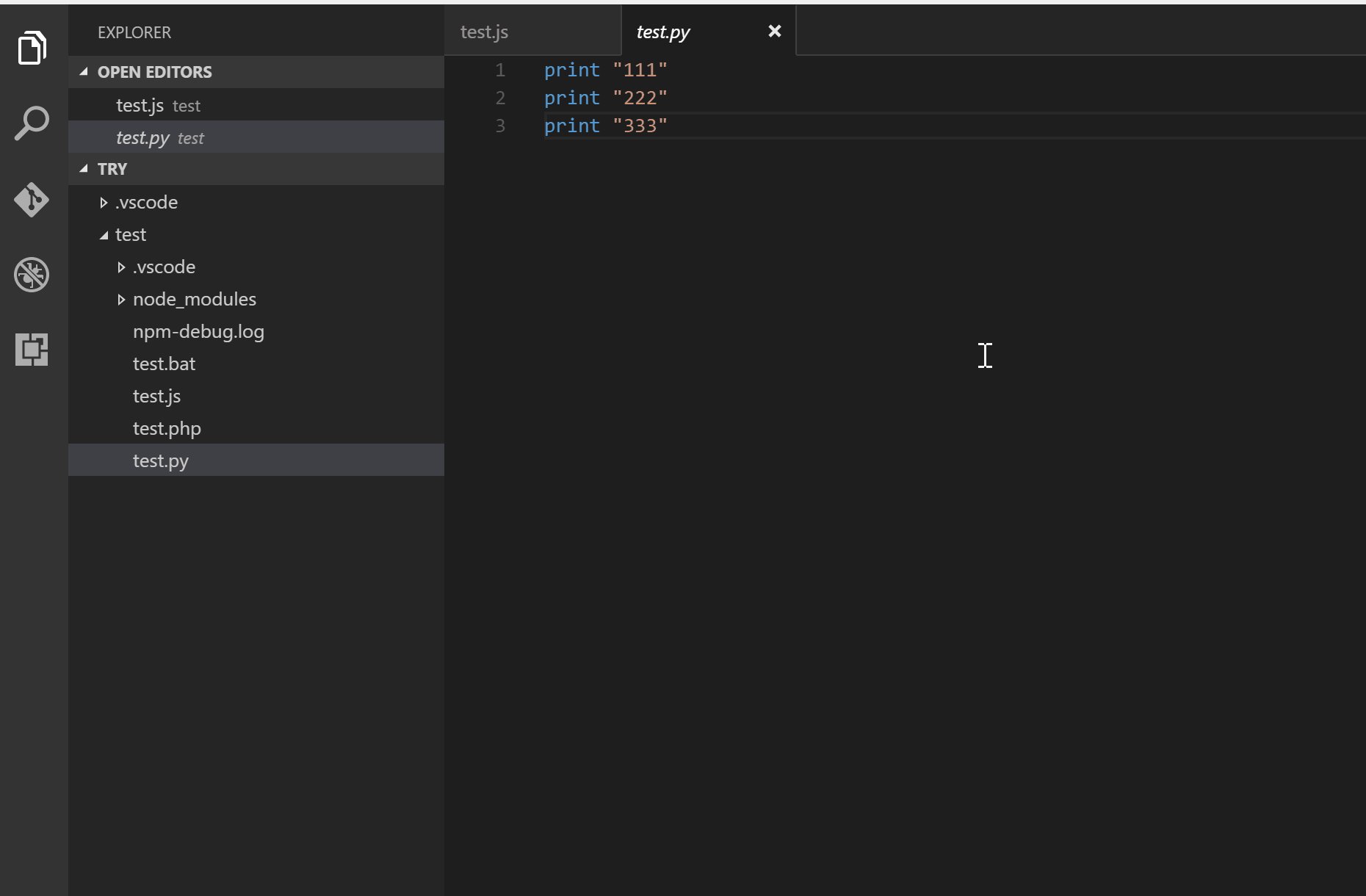
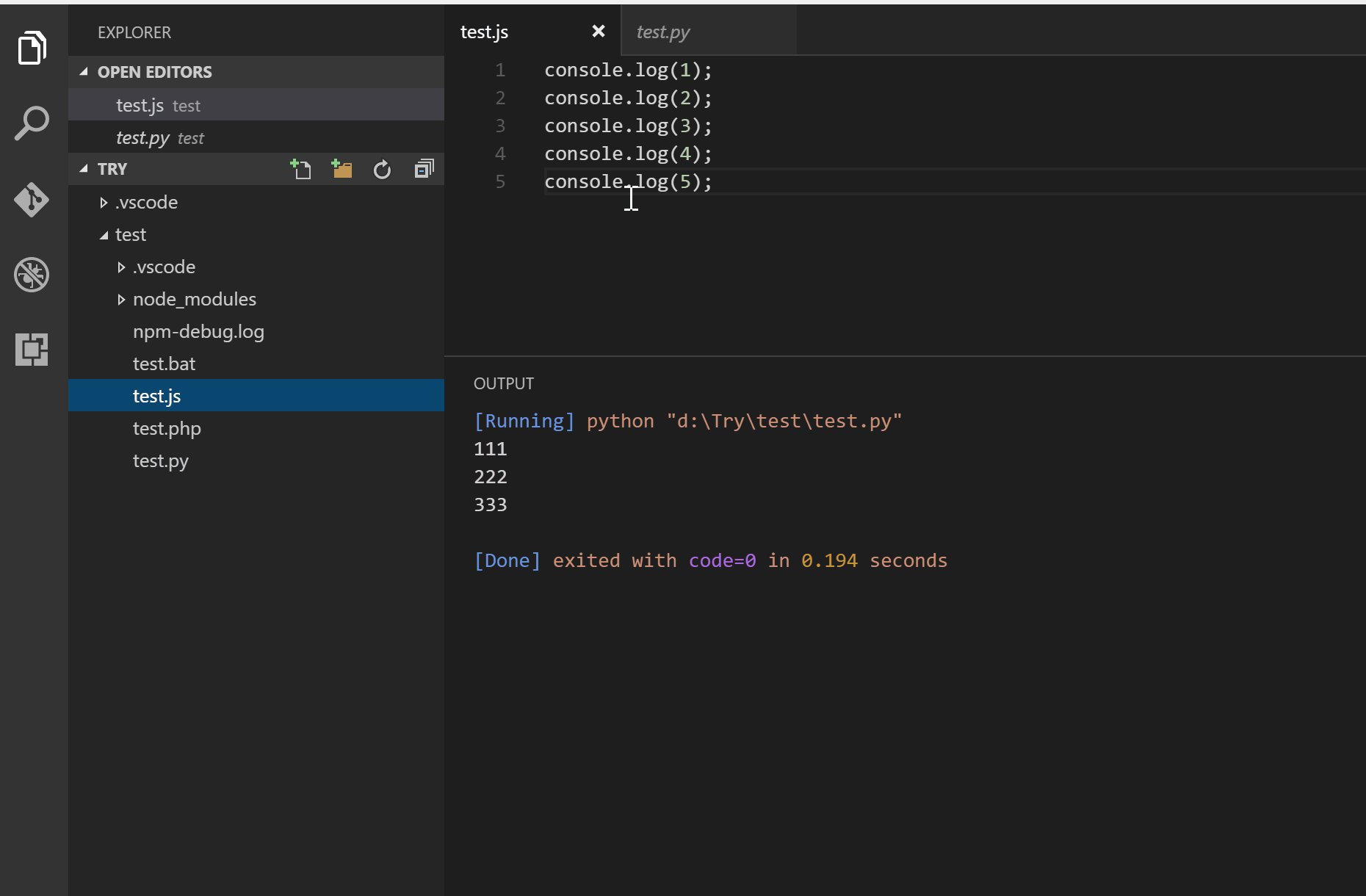
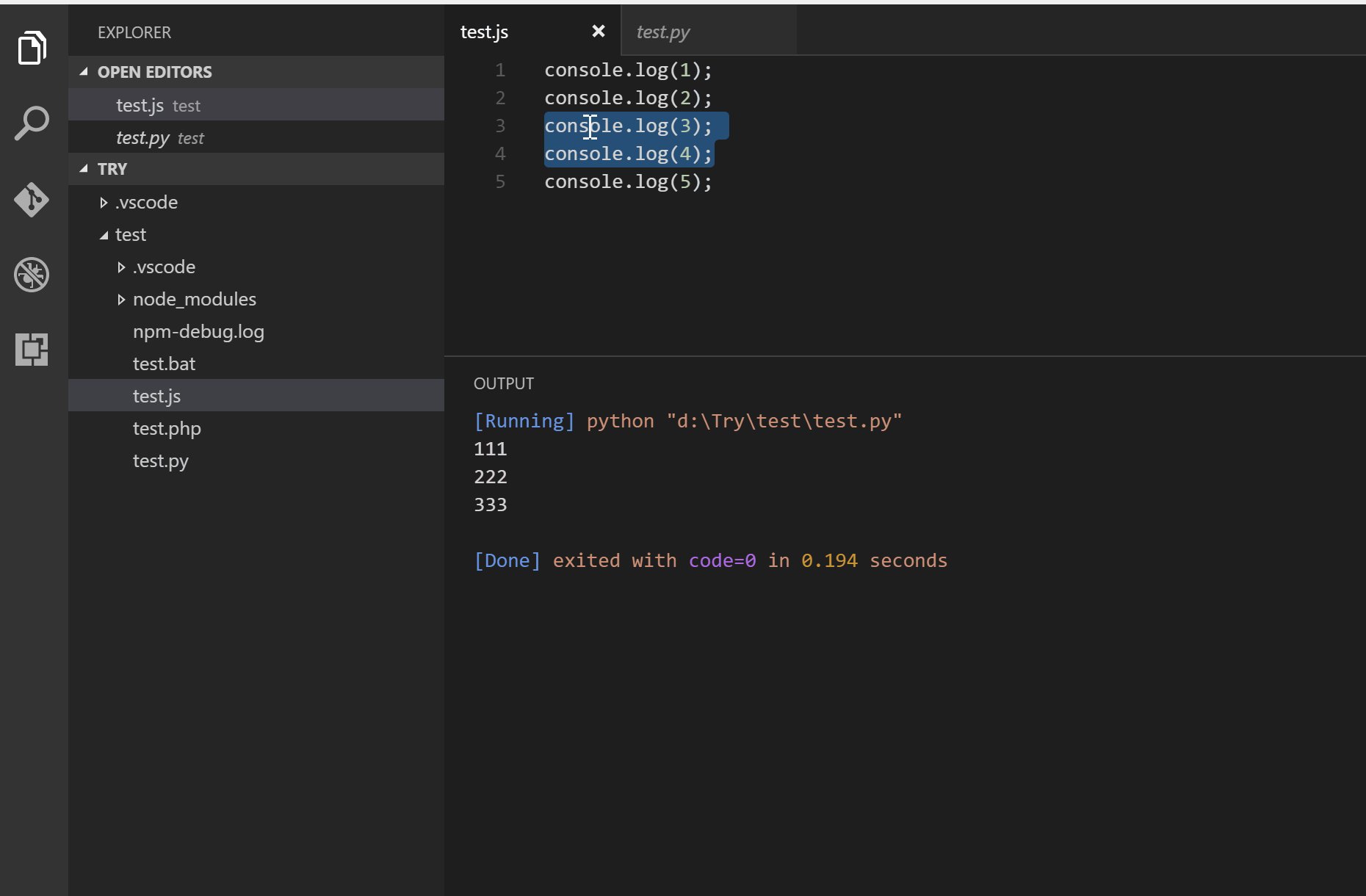
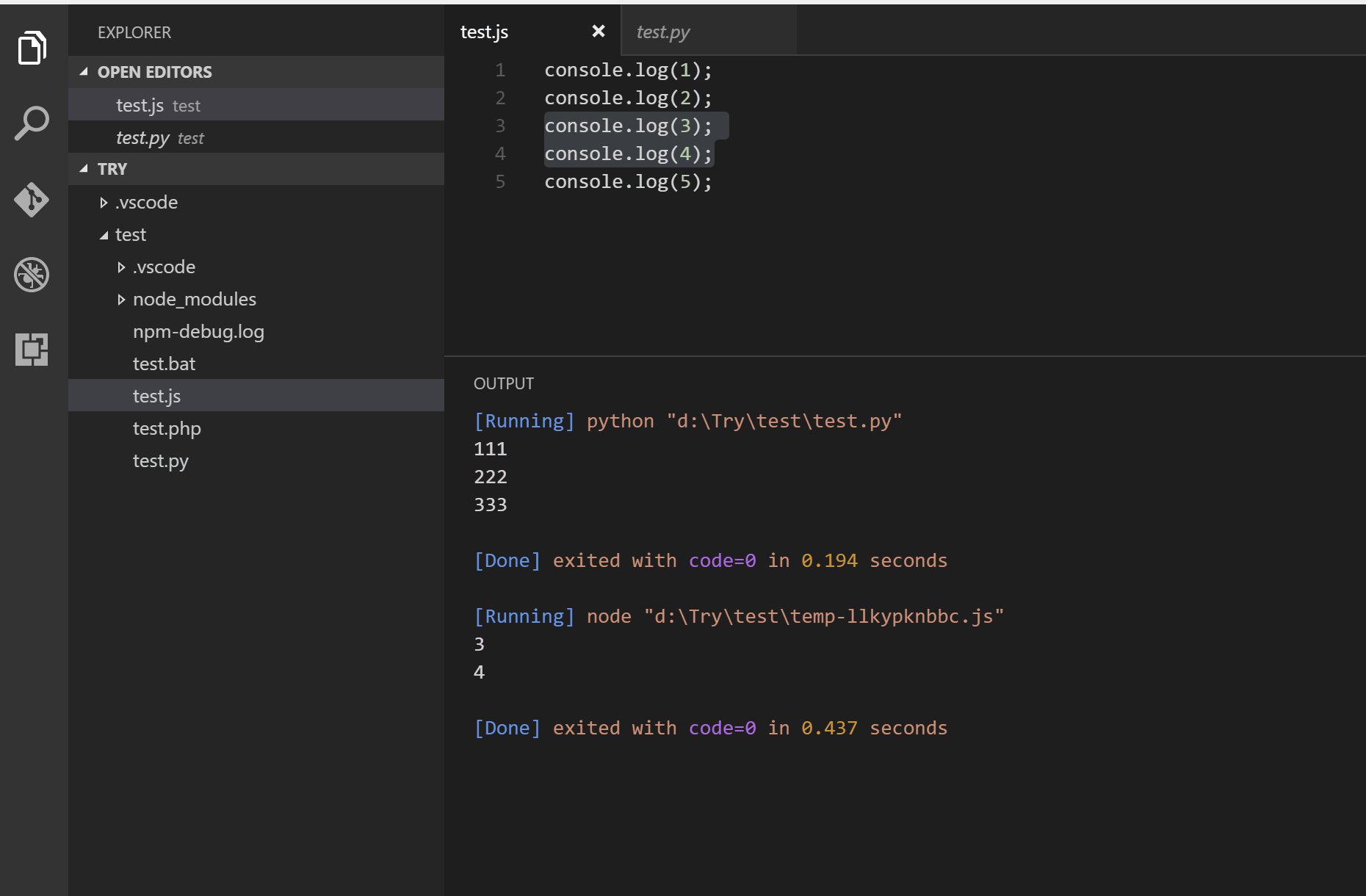
- Code Runner
在 vscode 里直接执行代码
- Code Spell Checker
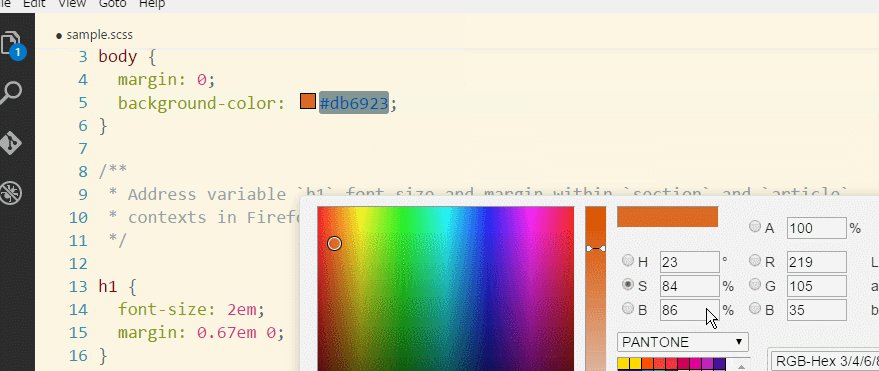
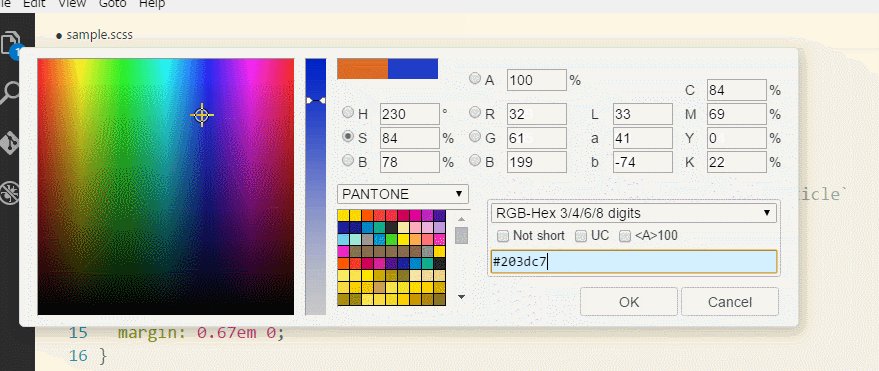
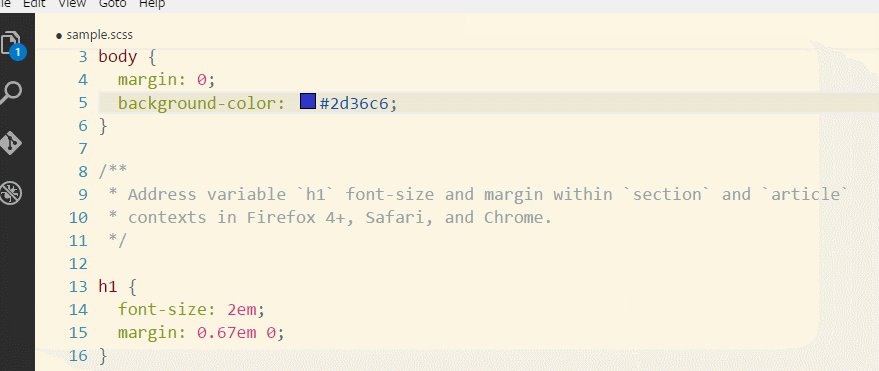
拼写检查,可以避免很多 coding 过程中的拼写错误问题。强烈推荐! - Color Picker
取色工具,选择颜色的时候很方便
- Debugger for Chrome
使用 Chrome DevTools 调试 JavaScript,在 vscode 里直接打断点调试,调试 node 之类的非常方便 - GitLens — Git supercharged
非常强大的 git 扩展插件 - Guides
辅助线显示 - npm Intellisense
import npm modules 时候自动完成 - Path Intellisense
自动完成引用路径 - Project Manager
项目管理插件,方便保存项目,不同项目之间切换 - Settings Sync
方便通过 GitHub Gist 在不同设备之间同步 vscode 配置 - Subtle Match Brackets
为选中匹配的括号加上下划线,方便阅读 - SVG Viewer
SVG 预览 - vscode-fileheader
国产插件,自动生成文件头部信息,比如作者,创建时间,更新时间等,并且有会自动更新,非常实用。可惜是作者很久没更新了。 - One Dark Pro
非常漂亮的主题 - Material Theme
非常漂亮的主题 - vscode-icons
给你的文件添加好看的 icon
如果这篇文章对你有帮助,那么不妨?
- 本文链接: https://blog.hhking.cn/2018/08/15/extensions-for-vsc/
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!

